Проблемы интерфейсов будущего: Какие шрифты использовать в гаджетах

Рост популярности смартфонов и носимых гаджетов перевернул индустрию дизайна, считает основатель студии h+w design Джейсон Паменталь. Те приемы, которые использовались для создания компьютерных интерфейсов перестали работать на небольших по размеру экранах гаджетов. В своей колонке для The Next Web Паменталь рассказал, какими должны быть интерфейсы будущего.
ЦП публикует перевод заметки в рубрике «Интерфейсы».
Смартфоны, часы, фитнес-браслеты, другие девайсы из «интернета вещей», привнесли большой вклад в развитие интерфейсов. Даже автомобили теперь взаимодействуют с мобильными устройствами через предназначенные для этого приложения.
Совсем недавно большинство этих гаджетов имели самые простые интерфейсы, а до прихода в них шрифтового оформления были еще проще. Причиной тому, как правило, служили относительно небольшие размеры устройств и вытекающие из этого технические ограничения.
С ростом популярности смартфонов с дисплеями высокой четкости и мощными процессорами у пользователей возникло желание иметь устройства с хорошим дизайном, видеть на экране красивую графику и получить возможность синхронизировать свои устройства между собой для беспрерывной работы в единой экосистеме.
Это привело к острой необходимости разработки интерфейсов, адаптированных для гаджетов. И один из способов решить возникшую проблему — шрифты.
Качество шрифтов и никакого растра

В дешевых экранах с маленьким разрешением обычно в первую очередь страдают шрифты. В основном это происходит из-за слабого процессора и нехватки памяти.
Зачастую такие устройства поддерживают лишь небольшое количество определенных растровых шрифтов с ограниченным количеством символов, вместо масштабируемых, которые по умолчанию доступны на большинстве современных смартфонов. Отсутствие возможности рендерить хорошие шрифты не позволяло разработчикам создавать привлекательные интерфейсы, хотя, в то же время, дизайнеры были ограничены в инструментарии для разработки более сложных и привлекательных интерфейсов.
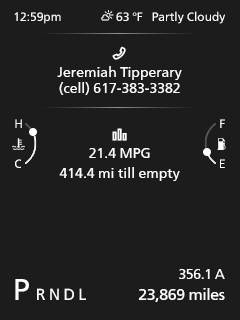
Типографическая иерархия в дизайне должна «манипулировать» пользователем и акцентировать его внимание только на наиболее важных местах. Например, информационный дисплей в автомобиле. За долю секунды, водитель не отвлекаясь от дороги должен понять скорость, состояние двигателя, фар, название песни или какое радио играет в данный момент.
Так как такие дисплеи могут работать с небольшим количеством растровых шрифтов ограниченных размеров, возможности создать визуальную иерархию с динамическим содержимым практически нет. Вопросы функциональности осложняются еще и тем, что теперь разнообразные гаджеты и автомобильные системы взаимосвязаны с приложениями для смартфона.

Вспомните приложение от BMW "My BMW Remote" или приложение FitBit: связана ли типографика на приборной панели автомобиля или на экране носимого гаджета с типографикой в приложении? Совпадает ли эта типографика с рекламной кампанией фирмы?
Каждой цели — свой шрифт
В США для дорожных знаков используется шрифт Clearview, в Германии — DIN. Такой выбор сделан не случайно — это результат исследования, которое проводилось, чтобы понять, какой шрифт легко читается и понятен для водителя транспортного средства. К сожалению, выбор шрифтов для использования в автомобильных системах так же мал, как и для носимых гаджетов или других маленьких девайсов.
Если для удобства чтения на приборной панели или для соответствия бренда из фитнес-приложения шрифт переезжает в гаджет, то это говорит о том, что у дизайнеров все меньше возможностей выбрать подходящий шрифт.

Дешевые приборные панели в автомобилях должны отображать большое количество информации
Многоязычность
Ограничение в количестве символов является проблемой еще и для создания единого интерфейса для всех продуктов бренда. С появлением динамичного контента и глобализации магазинов с приложениями, возникла проблема поддержки мультиязычности.

Каждая платформа, для удовлетворения спроса, должна поддерживать широкий набор двунаправленных письменностей
Автомобильные системы усугубляют эту проблему. Информационное табло, находящееся на центральной панели, зачастую отображает навигацию и сопутствующий ей текст, информацию о проигрываемой со смартфона музыке, спутниковые сервисы, а иногда даже приложения, типа Pandora или Facebook.
С появлением новых приложений необходимость в едином решении только растет, к тому же отображаемый контент не должен находиться на одном экране. Часто информация о музыке (название или имя исполнителя) показывается в центре, попеременно с последовательными командами навигационной системы.
Плохо отображаемый текст или обрезанные строки вводят водителя в заблуждение, вместо того, чтобы помогать ему.

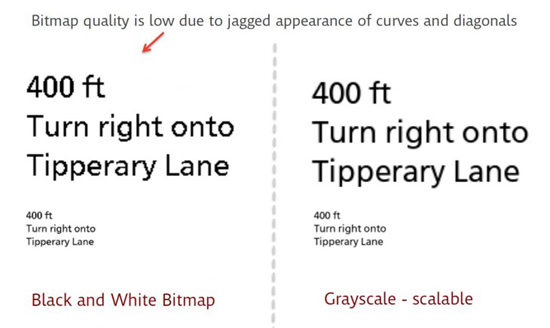
Растровые шрифты имеют зазубрены на изгибах (левая сторона), а масштабируемая технология позволяет изменять размеры текста без потери качества (правая сторона)
Текущее состояние
На самом деле дизайнеры не стремятся к интерфейсам будущего. Ну, не в такой степени, в какой должны. С такими ограничениями в ресурсах мы предпочитаем простые или придуманные ранее шрифты тем, которые лучше подойдут к текущему проекту. Мы используем меньше стилей, игнорируя визуальную иерархию и простоту. Мы делаем короче строки вместо того, чтобы создавать интерфейсы, которые легко читаются и просты в использовании.
Мы сдались в попытках повсеместно интегрировать индивидуальный дизайн бренда, потому что мы не может сохранить его. Если говорить коротко, то мы создаем компромиссы, так как не можем реализовать весь потенциал дизайна.
На самом деле мы даже не знаем, каким потенциалом обладают новые устройства. Так же, как мы ломали голову над адаптивным веб-дизайном, пока мы не можем использовать полный спектр типографских решений в маленьких устройствах — мы не понимаем, к чему это может привести.
Взаимосвязанные проблемы

Каждую из возможных проблем можно рассматривать по отдельности, но они настолько переплетены между собой, что разделить их друг от друга может оказаться непосильной задачей. Качество шрифтов в экранах с маленьким разрешением является самой большой из ныне существующих проблем, но это в основном связано с ограничениями производительности процессора и недостатком памяти, что не позволяет использовать в них более технологичные методы рендеринга.
Масштабируемые шрифты с неограниченными размерами и с большим количеством символов могут служить решением проблемы многоязычного и динамичного контента.
Когда разработчики преодолеют эти технические барьеры, тогда они смогут создавать не только удобные интерфейсы, но и сохранять в них единый стиль бренда. При таком исходе в выигрыше будут и пользователи, и компании.




