Как ускорить Chrome для Android

Любители твиков отлично знают, что настольный Chrome имеет под своим капотом огромное количество тестируемых функций, отключенных по умолчанию. Но не все представляют, что и младший брат Chrome для Android также имеет «секретный» раздел экспериментальных настроек. Именно их активация и способна ускорить ваш мобильный Хром. В этом материале мы подскажем, какие скрытые опции браузера добавят ему прирост в скорости и плавности работы.
Переходим в меню экспериментальных настроек
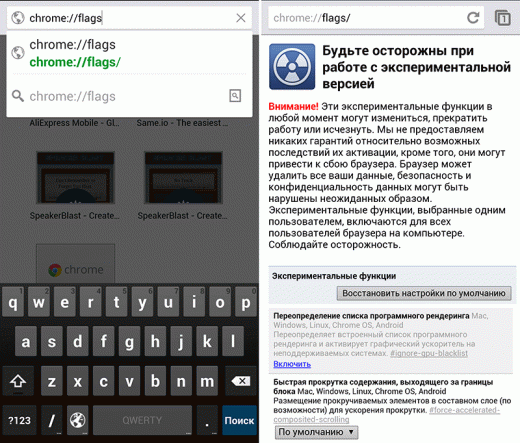
Введите в адресной строке браузера команду chrome://flags. Хром перенаправит вас к скрытому меню с множеством дополнительных настроек.

Выставляем настройки
Меню настроек выглядит достаточно внушительно, поэтому ориентирование в списке проще осуществлять с помощью поисковых запросов. Оранжевые маркеры позволят быстро остановить взгляд на искомой опции.
Не стоит слепо следовать инструкции, соотносите возможности вашего смартфона с предлагаемыми твиками. Например, первый из советов однозначно не стоит применять на слабых аппаратах.
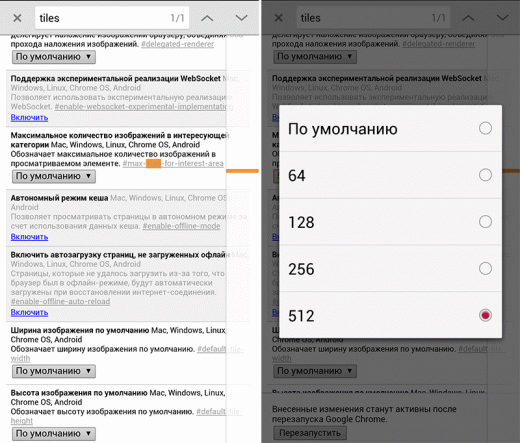
Задаем выделяемое количество RAM
Введите в поиск max-tiles-for-interest-area. Данная опция выделяет браузеру большее количество оперативной памяти на предварительную прорисовку страницы. Прокрутка страницы должна стать более плавной. Возможно, вам придется поэкспериментировать с двумя числами (256/512), чтобы найти лучшее значение с точки зрения производительности и потребления памяти.

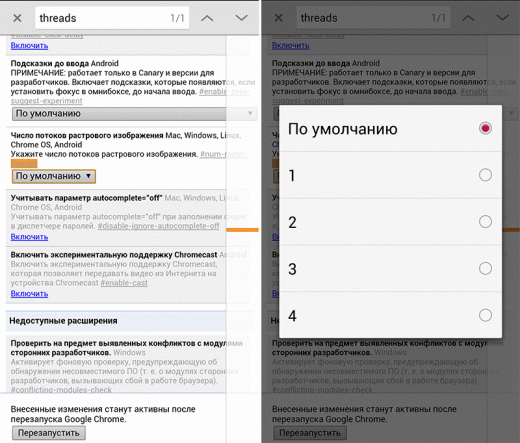
Указываем число потоков растрового изображения
Введите num-raster-threads. Данная опция способна увеличить скорость рендеринга изображений.

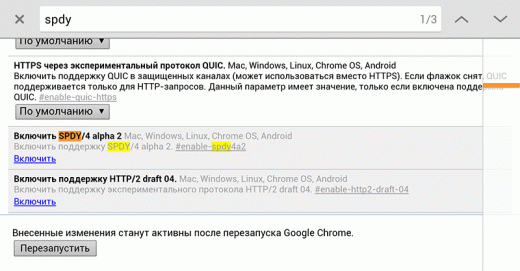
Активируем SPDY/4
Введите enable-spdy4. Протокол SPDY разрабатывается для снижения времени загрузки веб-страниц и их элементов. Данная опция поможет отнюдь не на всех сайтах, а только на страницах, поддерживающих протокол, Facebook, например,

Активируем автономный режим кэша
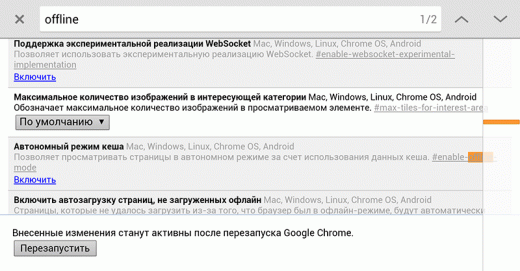
Введите enable-offline-cache-mode. Данная опция разрешит браузеру отображать кэшированную версию страницы, если «свежая» не может быть загружена по каким-либо причинам.

Активируем экспериментальные функции Canvas
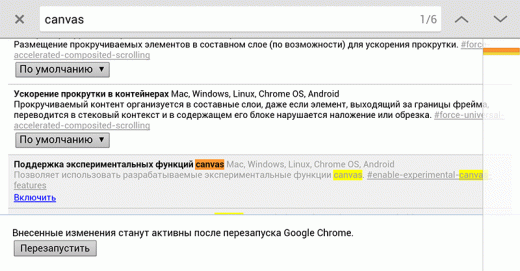
Введите enable-experimental-canvas-features. Данная функция поможет ускорить отрисовку растровых изображений на веб-странице.

Активируем экспериментальную реализацию Websocket
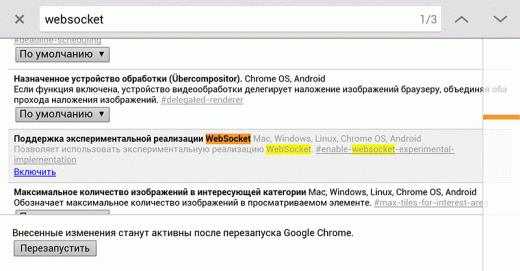
Введите enable-websocket-experimental-implementation. Данная опция активирует перспективный протокол связи, предназначенный для обмена сообщениями между браузером и веб-сервером в режиме реального времени.

Фиксируем изменения
Для применения выставленных значений достаточно перезагрузить браузер. Соответствующая кнопка расположена в нижней части меню.
Заключение
Предложенные настройки вовсе не гарантируют вам сногсшибательного эффекта. В некоторых случаях, наоборот, возможно возникновение проблем. Если вы столкнетесь с тормозами или некорректной работой браузера, достаточно откатиться к первоначальным настройкам. Вернитесь в меню и нажмите кнопку Восстановить настройки по умолчанию.
В нашем случае неприятностей не возникло, хотя и ощутимого прироста скорости также не произошло. Возможно, выигрыш тяжело оценить без использования специального замерочного ПО.
Заметили ли вы улучшения в работе Chrome после изменения настроек? Поделитесь своими впечатлениями.




